懐かしのガラケーアプリ SFCave!!
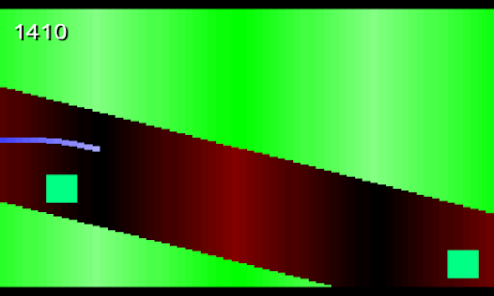
懐かしくないですか??SFCaveとか糸通し!なんだっけ?って人はこの画像を見れば思い出すのではないでしょうか?


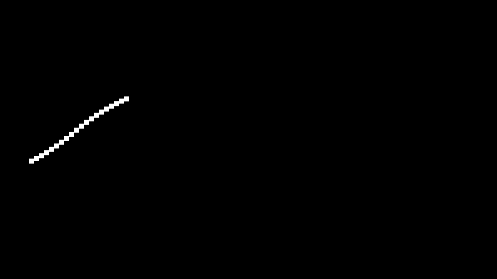
今回はこのアプリに出てくる、「ボタンを押すと上昇、放っとくと落ちるにょろにょろ」の実装に成功したので紹介です!
コードはこんな感じ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Caveman</title>
<script src="main.js" defer></script>
</head>
<body>
<canvas id="main" width=500 height=500></canvas>
</body>
</html>const main = document.getElementById("main");
const context = main.getContext("2d");
const gravity = 9.8 / 50;
let bX = 125;
let bY = 250;
let signal = "false";
let bVelY = -5;
let balls =[];
class Ball {
constructor(c) {
this.bX = 125 - 5 * c;
this.bY = 250;
this.bVelY = -5
}
draw() {
context.fillStyle = "#fff";
context.fillRect(this.bX, this.bY, 5, 5);
}
}
function draw() {
context.fillStyle = "#000";
context.fillRect(0, 0, 500, 500);
}
function tick () {
document.addEventListener('keydown', function() {
signal = "true";
});
document.addEventListener('keyup', function() {
signal = "false";
});
if(signal === "true") {
balls[0].bVelY -= gravity;
}
else{
balls[0].bVelY += gravity;
}
balls[0].bY += balls[0].bVelY;
}
function start() {
for(i = 0; i < 20; i++) {
balls.push(new Ball(i));
}
}
function makeBall() {
for(let b of balls) {
b.draw();
}
}
function addBall() {
for(i = 0; i < 20; i++) {
balls.push(new Ball(i));
}
}
function cave() {
for(i = 19; i > 0; i--) {
if(!(balls[i].bY === balls[i - 1])) {
balls[i].bY = balls[i - 1].bY;
}
}
}
function move() {
cave();
tick();
draw();
makeBall();
window.requestAnimationFrame(move);
}
start();
move();コードが少し汚いですが、ご了承ください。。。
HTMLには<canvas>タグで描写できるキャンバスを書いてあるのみです。JavaScriptで描画しながらアニメーションをつけて実装しています。