プログラミングってどう始めるの?どこに書くの?
「プログラミングを始めるのに必要なものって何?」
右も左もわからないと、何から準備すればいいかわかりませんよね。
そこで、そんな人がプログラミングを書き始められるところまでの準備!
書いていこうと思います。
- プログラミングに必要なもの
- プログラミングのコードをどこに書くのか
- 実際にやってみよう!
という内容で書いていきます。
これを読めば、すぐに実際にプログラミングを学び始めるところに辿り着けます!!
プログラミングに必要なもの
プログラミングって始めるために、何が必要なのかっていまいちわからない。
特殊なパソコン?書いていくソフトは?それは有料?
安心してください、用意するものは至ってシンプルです!
- インターネット環境
- 至って普通のパソコン
これさえあれば大丈夫です
もっと言えば、とりあえず書き始めるためならインターネットの環境がなくてもパソコンさえあれば出来ます!
「パソコンがない…」って方は、中古のノートパソコンで構わないので購入しましょう
プログラミングを書くところ
プログラミングについて何もわからないと、そもそもどこにあの難しそうなコードを書いているのかが謎です。
僕も、特別なソフトに書いてるんだと思ってました。
でもあれ、ただのテキストエディタなんですね。
デフォルトでパソコンにも入ってるもので言えば「メモ帳」です。※Windowsの話

なので、パソコンさえあればこのメモ帳にコードを書き始められちゃいますね。
とは言っても、このデフォルトのメモ帳でコードを書いているプログラマーはほとんどいないと思います。
じゃあプログラマーは何にコードを書くの?って疑問を持つと思うので、おすすめのテキストエディタを紹介しておきます。
Visual Studio Code
超有名なテキストエディタです。通称VS Codeと言われます。
Microsoftが開発しているという点でも安心感があります。
初心者がまず使ってみるならこれ!もちろん無料です。
言語を日本語にしてくれるプラグインもあるのも安心要素のひとつですね。
GitHubという世界中のプログラマーがコードを公開することができるサービスがあるのですが、そこと連携できるのも素晴らしい点です。
Atom
こちらも有名なエディタです。最近はVS Codeに人気を取られ気味みたいですが、まだまだ人気があります。
シンプルで見やすいので、僕は最初これを使ってました。
こちらも無料のソフトになります。
拡張機能も豊富なので、上達してからも使い続けられます。
実際にやってみよう
説明をごちゃごちゃされるより、実際にやってみるのがわかりやすいと思います。
僕もやってみて、「あぁ、なるほどね!」ってなりました。
まずは、テキストエディタをダウンロードしてみましょう。メモ帳でも構いません。
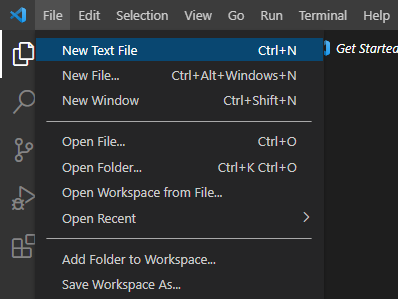
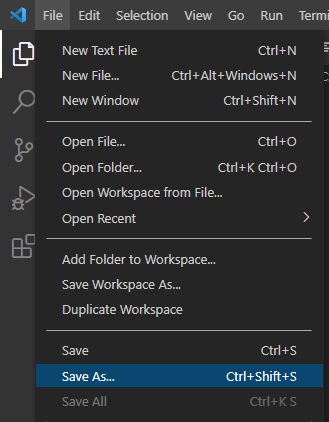
新規テキストファイルを作成します


VS Codeの画面
HTMLを打ち込む
HTMLとは何かはさておき、とりあえずどう動くのかを見るだけなので下のコードをコピペしてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Blog</title>
</head>
<body>
<header id="header">
<h1 class="TitleLogo">
<a href="#"><img src="image/logo.svg" alt="テキスト"></a>
</h1>
<nav class="navi">
<ul>
<li><a href="#">NEW</a></li>
<li><a href="#">COLUMN</a></li>
<li><a href="#">SERIES</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
</body>
</html>今ここでは意味はわからないと思いますが、気にせず進んでください。
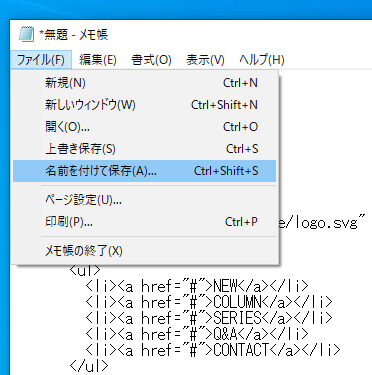
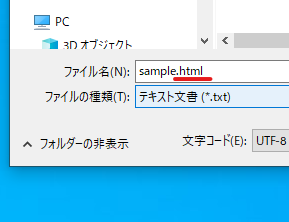
拡張子をHTMLにして保存
名前を付けて保存します。
その際、拡張子をHTMLにするために、名前の後ろに「.html」を付けましょう。

メモ帳の画面


保存場所はどこでもOKです!
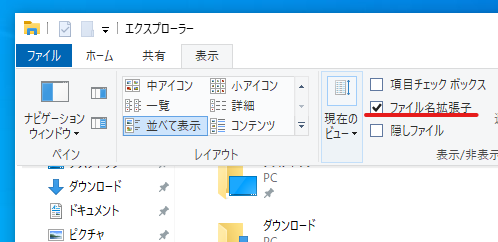
※拡張子の表示設定がOFFの場合は、表示をONにしてください。

HTMLファイルをブラウザで開く
最後に保存したHTMLファイルをブラウザで開きましょう。
ブラウザはなんでも大丈夫です。今回はGoogle Chromeを使用します。

ダブルクリックでOK!
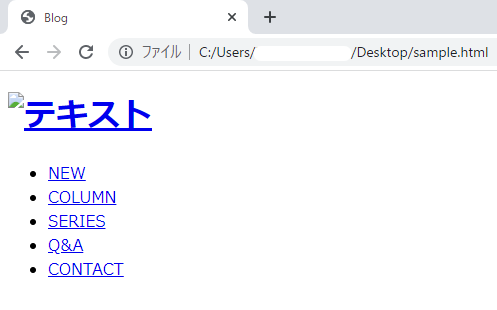
すると、何やら複雑だった文字列によってブラウザ上に文字は反映されます!

このように、テキストエディタにコードを書くことで、ブラウザ上で文字や画像を表示させたり、リンクを貼ったりすることが出来るのです。
今回、画像は素材が存在しないのでエラーになってしまっていますが。。。
(実際には文字だけならコードで書かずともブラウザに表示されます。ですが、リンクを貼ったり画像を貼ったり、リストにしたりができません。)
始めよう!プログラミング!
環境は整ったので、HTMLやCSS、JavaScriptを書き始められる状態になりました!
始めるまでは、特に特別な技術や知識は必要ないと思います。
まずは始めてみるには、ハードルは低いのではないでしょうか??
準備万端です。ここから一緒に学んでいきましょう!